Je vais finir par appeler Julien “Mister Code” ( il rejoindra ainsi Olivier, notre développeur Ziki sauf que Julien n’a que 16 ans ce qui prouve que le portrait fait par Maxime ne mentait pas )
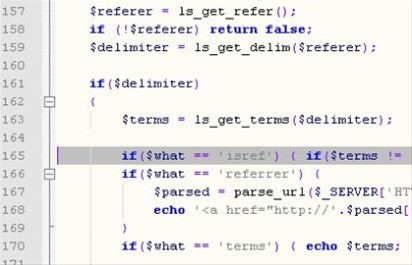
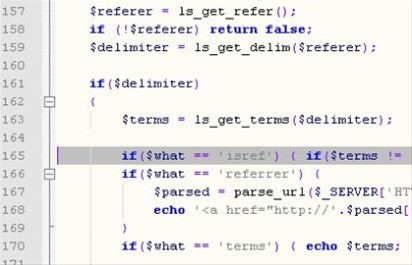
Sachant qu’il trouverait une solution sans trop de difficultés, je lui ai soumis le problème afin qu’il étudie le code ..et pour les incultes c’est du chinois, regardez ci dessous pour comprendre votre malheur :

Comme expliqué dans mon billet précédent, le plugin nommé “Landing Sites” pensait que les visiteurs venant de Google Reader ….effectuaient une recherche et il tentait d’afficher les billets associés ( ce qui donnait un truc inutile car vide ).
La solution pour éviter ce bug était de désactiver l’affichage des billets associés quand aucune requête n’était associée à la page de provenance ( ce qu’on appelle le “Referrer” ).
C’est désormais chose faite, j’ai eu l’idée et Julien a su trouver l’endroit où il fallait placer le petit bout de code.
Voila une démo du plugin : un visiteur fait une recherche dans un moteur de recherche. Ici on va utiliser Google et chercher “Fonera” :

Comme vous le voyez ci-dessus, le dixième résultat c’est mon blog. On clique et là, le plugin va détecter votre provenance pour afficher des billets en relation :

Téléchargez-le pour votre installation WordPress ( LandSites V1.3 bug fixed ) :

Le code à installer dans votre header est le suivant :
<?php if (ls_getinfo(“isref”) == true) { ?>
<h2>Votre recherche : <font class=”h2landing”><?php ls_getinfo(“terms”); ?></font></h2>
<p>Vous êtes arrivé ici via <?php ls_getinfo(“referrer”); ?> en cherchant <i><?php ls_getinfo(“terms”); ?></i>.<br><b>Les billets suivants pourraient vous intéresser:</b></p>
<p class=”landing”>
<?php ls_related(5, 10, “- “, “<br>”, “<br>”, “”, false, false); ?>
</p>
<?php } ?>
[tags]wordpress, landing sites, plugins, bugfix, julien lambert[/tags]