
Google, en plus de générer des sommes d’argent complètement dingues, met régulièrement à disposition des internautes et des webmasters des outils gratuits et très pratiques. Certains sont financés par la publicité d’autres sont vraiment intégralement gratuits et sans publicité. Leur dernière nouveauté c’est un module Apache nommé mod_pagespeed. Je vous raconte ce que c’est?
Tout d’abord pour remettre en perspective mod_pagespeed il faut savoir dans quel programme il s’inscrit : Google a décidé de tout faire pour optimiser la vitesse de fonctionnement d’Internet. Cela passe par des façons différentes de compresser une image, la mise à disposition de leurs serveurs DNS (je sais, ça parle pas à tout le monde), un outil nommé PageSpeed permettant de mesurer le temps de chargement d’une page web, de trouver les choses qui ralentissent un site. Et Google a donc annoncé que la vitesse d’un site comptait dans leur algorithme de recherche..
Avant qu’ils ne s’attaquent à tout ça j’étais déjà sensible à la problématique de la vitesse car pour moi il est important qu’un site tourne vite et bien. Si vous avez un ordi et une connexion décente vous avez du remarquer que nos sites (celui-ci, BlogAutomobile..) tournent plutôt bien.. ils sont hébergés sur un serveur bien costaud et optimisé ça et là. Bref…
Dans cette optique de rendre le web plus rapide Google a donc sorti mod_pagespeed qui est un module Apache. Qu’est-ce c’est Apache? Le nom d’un serveur “web” c’est ce qui fait (en partie) que vous voyez des pages quand vous allez sur mon site et sur un tas d’autres sites web. Apache – à l’aide d’autres éléments – vous délivre des pages web, les fichiers images qui composent des sites … ( c’est une définition très “grosso merdo” Si vous voulez en savoir plus lisez ceci ). Les modules sont des extensions que l’on ajoute à Apache et qui permettent de faire différentes choses, il en existe un paquet.
Le Mod_pagespeed fait quoi ?
Le mod_page speed se place entre le code source ( le moteur si on veut traduire ça simplement ) d’un site et la sortie générée par le serveur web.
En gros on met du code source (par exemple du PHP) à qui on demande de récupérer des données (sur un blog les articles, les commentaires) et que l’on associe à des CSS et des images pour mettre en forme le fond…. Le serveur est la “moulinette” qui exécute ce code sur le serveur (server side) et qui “sert” les fichiers HTML, CSS, JPG, PNG .. nécessaires à rendre un site sur votre navigateur.
Le mod_pagespeed intervient dans cette “moulinette” pour optimiser ce qui vous parvient : recompresser les images JPEG et PNG, optimiser le code de la page HTML (etc) avant qu’elle ne soit delivrée à votre navigateur : on économise du coup sur le poids de la page, sur la bande passante consommée… et a priori une page optimisée.. se charge plus vite.
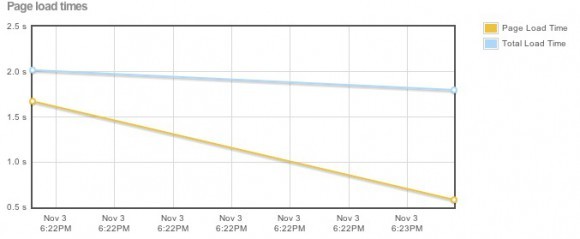
J’ai fait quelques essais sur un petit site et ça donne ceci :

Les résultats ne sont pas toujours meilleurs selon les configuration mais le module peut être paramétré / activé / désactivé site par site… On fera probablement des essais sur le serveur qui héberge ce site 🙂
Pour télécharger et installer le module sur votre propre serveur, c’est par ici , pour avoir des détails sur son utilisation c’est là.
Si vous n’avez rien compris, désolé c’est un peu technique. Si vous avez tout compris et que vous trouvez que j’ai mal vulgarisé, désolé c’est pas hyper facile. Pour le reste, il y a Mastercard.
Merci à mon futur ex-colloc de l’info ^^

29 réponses sur « Google sort son mod_pagespeed pour Apache »
A chaque fois que je me connectes, une news, quelle chance 😀
Les combinaisons pour optimiser un blog sont vraiment de plus en plus étoffées.
On opte pour : varnish -> apache avec mod_pagespeed -> plugins minifieurs wp ?
Mr Xhark : Varnish + Apache et un modspeed bien réglé + wp-supercache + minification 😀
Et pour le loyer, c’est combien ? 🙂
Laurent : quel ? 🙂
Celui de ton futur ex-colloc 😀
Ah bah tiens, moi qui voulais tester varnish prochainement (même principe), cet article tombe à pique 🙂
Amaury : Varnish ça n’est paaas du tout le même principe 😀 un reverse proxy qui fait du cache c’est pas pareil .. qu’un module apache qui combine des CSS , etc :p
Moi je trouve qu’il tombe à pic.
Sinon, je vais tester ça sur un site moyen et voir ce que ça donne 🙂
@Gonzague: faut dire que tu facilites pas la compréhension avec ton colloc en fin de billet ;p
Très bon article, bien vulgarisé.
Juste une chose, le graphique aurait mérité une explication 😉
J’entends parler de Varnish, ça à l’air sympa, tu aurais des tutos pour le paramètrage ?
Fsouin: pour un varnish de base ça marche avec très peu de paramètrage en fait il y a quelques VCL qui trainent ça et là sur le net notamment pour optimiser Varnish et WordPress et aussi il me semble Varnish et Magento
Mais c’est un système encore trop peu connu :/
Fsouin : d’ailleurs ce blog tourne sur varnish 😉
Varnish 1.1 plus exactement ^^
Xhark : d’accord mais bizarre … qu’on soit pas sur la derniere version faudra que j’enquête
Ok merci 😉
Je ne connaissais pas ce système de cache, ca vaut donc le coup d’y jeter un oeil !
Ahah, l’optimisation mon GROS problème 😀 faudrait que je tente de m’y mettre un de ces 4 (en allant plus loin qu’un plugin wordpress …)
Mais on peut faire tourner de l’Apache sur un mutuel ?
Merci pour les tuyaux !
Gonzague, le 1.1 signifie HTTP 1.1, header “via” classique des proxy.
Sinon l’exercice de vulgarisation est réussi 🙂
Intéressant, dommage mon serveur tourne sous nginx. Par contre au taf je pourrai tester 🙂
arteta : oui je me suis rappelé de ça après.. 😀 ça me paraissait pas très sécurisé que Varnish donne son numero de version dans les headers ..
Merci pour l’exercice
Jovien : tes mutualisés sont probableemnt des Apache sur lesquels .. tu n’as pas la main
et ça consomme des ressources ??? CPU et RAM
Je n’ai pas bien saisi le graphique non plus ?
ellisfr : load time d’une page testée avant / après mod_pagespeed
Je découvre ton blog! Je te follow de suite 😉 très bon article!
Très bonne article 🙂
J’ajouterai qu’un plugin pour mozilla est disponible, il reprend exactement le principe du module apache, mais il permet avant tout de moins se prendre la tête ^^
Dispo sur ce lien: https://dl-ssl.google.com/page-speed/current/page-speed.xpi
gaetgaet : c’est pas du tout pareil 😀 le module firefox mesure les performances, le module apache les améliore 😉
haaaaaaaaaaaaa!!!! ok ok, je ne l’avais pas compris dans ce sens ^^ autant pour moi!
En tout cas, sa change pas que ce plug-in est fort utile et vient en complément de l’onglet réseau dans firebug, je l’ai trouvé (d’ailleurs grâce à ton lien) et j’ai optimisé mon site qui avait un score de 80/100, je suis passer à 90/100 et j’ai gagné 1,5seconde sur une connexion 0.9Mega, ce qui n’est pas négligeable.
Il existe déjà pas mal de module de ce genre, APC , EACELERATOR, FAST-CGI …
C’est quoi l’avantage de celui de google ?
Le principe est toujours le même , une mise en cache des pages statiques.
drac : youhou.. lis l’article.